
오늘은 자바스크립트를 이용해
input태그의 체크박스 value 값을 계산하는 프로젝트를 만들었다.
1. html
<table>
<tr>
<td><label for="price1">니트</label></td>
<td>12000</td>
<td><input type="checkbox" name="price1" id="price1"
value="12000"></td>
</tr>
<tr>
<td><label for="price2">맨투맨</label></td>
<td>10000</td>
<td><input type="checkbox" name="price2" id="price2"
value="10000"></td>
</tr>
<tr>
<td><label for="price3">후드티</label></td>
<td>15000</td>
<td><input type="checkbox" name="price3" id="price3"
value="15000"></td>
</tr>
<tr>
<td><input type="text" name="total" id="total" value="0" readonly="readonly"></td>
</tr>
</table>
2. css
table,tr,td{
border:1px solid black;
border-collapse: collapse;
}
value 값으로 계산하는 것만 확인하면 되므로 간단하게 css를 작성하였다.
3. javascript
<script>
function Calculator(){
let total = Number(document.getElementById("total").defaultValue);
for(let i=1; i<=3; i++){
let chkbox = document.getElementById("price"+i);
if(chkbox.checked){
total += Number(chkbox.value);
}
document.getElementById("total").value = total;
}
}
for(let i = 1; i <= 3; i++){
let check = document.getElementById("price"+i);
check.onclick = Calculator;
}
</script>
value값을 계산하는 Calculator 함수를 만들었다.
변수 chkbox를 선언하고 id는 price+i로 할 것이기때문에 for문에서 i는 1부터 시작한다.
defaultValue는 처음 입력한 value값이다. (total 처음 입력한 value값은 0)
if문 만약 체크박스가 체크되면 total(결과값)에 체크박스의 value 값을 더한다.
더한 값을 total value 값에 넣는다.
defaultValue로 값을 지정해야 함수가 실행될때마다 total 값이 0부터 시작하여
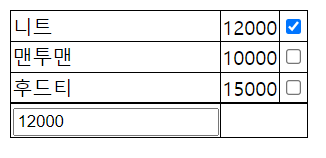
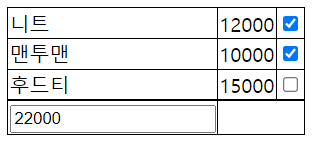
니트와 맨투맨을 체크하면
total value 0 + 니트 value + 12000 + 맨투맨 value 10000 = 22000 이렇게 되는데
그냥 value로 지정하고 니트와 맨투맨을 체크하면
처음 니트를 체크했을땐 12000 이고 그다음 맨투맨을 체크하고 함수가 실행되면
total이 12000 이며 if문에서 체크된 value값을 모두 더함으로
total value 12000 + 이미 체크된 니트 value 12000 + 맨투맨 value 10000 = 34000이 된다.
결과

'웹개발 > JAVASCRIPT' 카테고리의 다른 글
| [jsavascript] 옵션 선택 시 선택한 옵션 이미지로 변경 (0) | 2021.10.04 |
|---|---|
| [Javascript] 이미지슬라이드 버튼 만들기 (0) | 2021.09.21 |
| [Javascript] 이미지 랜덤 슬라이드 (0) | 2021.09.20 |
| [javascript] splice()를 활용한 팀 순서 랜덤 정하기 (0) | 2021.09.17 |
| [JavaScript] 현재 시간 출력하기, Date() (0) | 2021.09.16 |



