텍스트창과 비밀번호 입력창

<form>
id : <input type="text"><br>
pw : <input type="password">
</form>
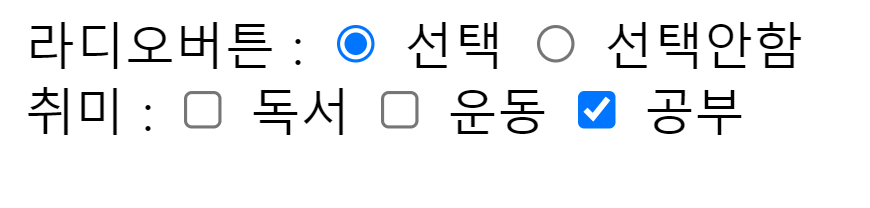
라디오 버튼, 체크 박스

<form>
라디오버튼 : <input type="radio" checked> 선택
<input type="radio"> 선택안함
<br> <!-- 줄바꿈 태그 -->
취미 : <input type="checkbox"> 독서
<input type="checkbox"> 운동
<input type="checkbox" checked> 공부
</form>
checked 속성을 넣으면 처음부터 선택된 항목으로 표시된다.
라디오버튼은 여러 항목 중 하나만 선택할때 사용함
체크박스는 여러 항목을 선택할 때 사용함
파일 선택 창


<form>
파일 첨부 : <input type="file">
</form>
선택 박스 <select>

<form>
이메일 : <input type="text"> @
<select>
<option>선택</option>
<option>네이버</option>
<option>다음</option>
<option>구글</option>
</select>
</form>
다중 입력 창 <textarea>

<form>
다중 입력 창<br>
<textarea row='10' cols='30'></textarea>
</form>
rows : 행을 지정하는 속성, rows=5이므로 다섯줄을 입력할 수 있는 크기로 설정됨.
cols : 한 줄에 입력 가능한 글자 수, 즉 너비를 의미하며 cols=60이므로
60자까지 영문자나 숫자를 입력할 수 있음.
한글은 한 글자가 영문자 두 자리를 차지하므로 한글만 쓸 경우 30자까지 입력할 수 있음
버튼 <button>

<form>
<button type="button">확인</button>
<button>취소</button>
</form>
<button> 태그를 이용하여 버튼을 만들 수 있습니다.
type 안쓰고 그냥 <button></button>만 써도 버튼을 만들 수 있습니다.
'웹개발 > HTML+CSS' 카테고리의 다른 글
| [HTML+CSS] margin, padding 속성 비교 (0) | 2021.09.24 |
|---|---|
| HTML 레이아웃 구조 만들기(웹디자인기능사 실기 예시) (0) | 2021.09.13 |
| HTML 테이블 삽입하기, <table>, <th>, <tr>, <td>, collapse (0) | 2021.09.09 |
| HTML 하이퍼링크 삽입, <a> 태그 속성 (0) | 2021.09.08 |
| HTML 이미지 삽입하기, <img> 속성 (width, height, src, alt, title) (0) | 2021.09.07 |



