
오늘 만들 레이아웃 구조
1. html 구조 틀 잡기
<div id="wrap">
<header id="header" class="clearfix">
<h1 class="logo"></h1>
<nav class="mainmenu"></nav>
</header>
<section id="imgSlide"></section>
<section id="contents" class="clearfix">
<div class="tabmenu"></div>
<div class="gallery"></div>
<div class="banner"></div>
</section>
<footer id="footer" class="clearfix">
<div class="footlogo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
2. css 초기화
<style>
/* reset */
* {margin:0; padding:0; color:#333;}
.clearfix::before, .clearfix::after {content: ''; clear: both; display: block;}
</style>
clearfix : 자식을 float 적용하면 부모가 자식을 감싸지않기때문에 부모 높이가 0이 되버린다.
clearfix는 0이 된 부모 높이를 되찾아주는 역할
3. wrap
<style>
/* reset */
* {margin:0; padding:0; color:#333;}
.clearfix::before, .clearfix::after {content: ''; clear: both; display: block;}
/* wrap */
#wrap {width:1200px; height:1000px; margin:0 auto;}
</style>
margin: 0 auto -> 가운데 정렬
4. header
<style>
/* reset */
* {margin:0; padding:0; color:#333;}
.clearfix::before, .clearfix::after {content: ''; clear: both; display: block;}
/* wrap */
#wrap {width:1200px; height:1000px; margin:0 auto;}
/* header */
#header {width:100%; height:200px; background: #999;}
#header .logo{float:left; width:200px; height:200px; background: #888;}
#header .mainmenu {float:right; width:700px; height:100px; background: #777; margin-top:100px;}
</style>
결과

5. imgSlide
<style>
/* reset */
* {margin:0; padding:0; color:#333;}
.clearfix::before, .clearfix::after {content: ''; clear: both; display: block;}
/* wrap */
#wrap {width:1200px; height:1000px; margin:0 auto;}
/* header */
#header {width:100%; height:200px; background: #999;}
#header .logo{float:left; width:200px; height:200px; background: #888;}
#header .mainmenu {float:right; width:700px; height:100px; background: #777; margin-top:100px;}
/* imgSlide */
#imgSlide {width:100%; height:300px; background: #666;}
</style>
결과

6. contents
<style>
/* reset */
* {margin:0; padding:0; color:#333;}
.clearfix::before, .clearfix::after {content: ''; clear: both; display: block;}
/* wrap */
#wrap {width:1200px; height:1000px; margin:0 auto;}
/* header */
#header {width:100%; height:200px; background: #999;}
#header .logo{float:left; width:200px; height:200px; background: #888;}
#header .mainmenu {float:right; width:700px; height:100px; background: #777; margin-top:100px;}
/* imgSlide */
#imgSlide {width:100%; height:300px; background: #666;}
/*contents */
#contents {width:100%;}
#contents .tabmenu {width:400px; height:300px; float:left; background: #555; }
#contents .gallery {width:400px; height:300px; float:left; background: #444;}
#contents .banner {width:400px; height:300px; float:left; background: #333;}
</style>
결과

7. footer
<style>
/* reset */
* {margin:0; padding:0; color:#333;}
.clearfix::before, .clearfix::after {content: ''; clear: both; display: block;}
/* wrap */
#wrap {width:1200px; height:1000px; margin:0 auto;}
/* header */
#header {width:100%; height:200px; background: #999;}
#header .logo{float:left; width:200px; height:200px; background: #888;}
#header .mainmenu {float:right; width:700px; height:100px; background: #777; margin-top:100px;}
/* imgSlide */
#imgSlide {width:100%; height:300px; background: #666;}
/*contents */
#contents {width:100%;}
#contents .tabmenu {width:400px; height:300px; float:left; background: #555; }
#contents .gallery {width:400px; height:300px; float:left; background: #444;}
#contents .banner {width:400px; height:300px; float:left; background: #333;}
/* footer */
#footer {width:100%;}
#footer .footlogo {width:20%; height:200px; background: #222; float:left;}
#footer .copyright {width:60%; height:200px; background:#111; float:left;}
#footer .sns {width:20%; height:200px; background: #222; float:left;}
</style>
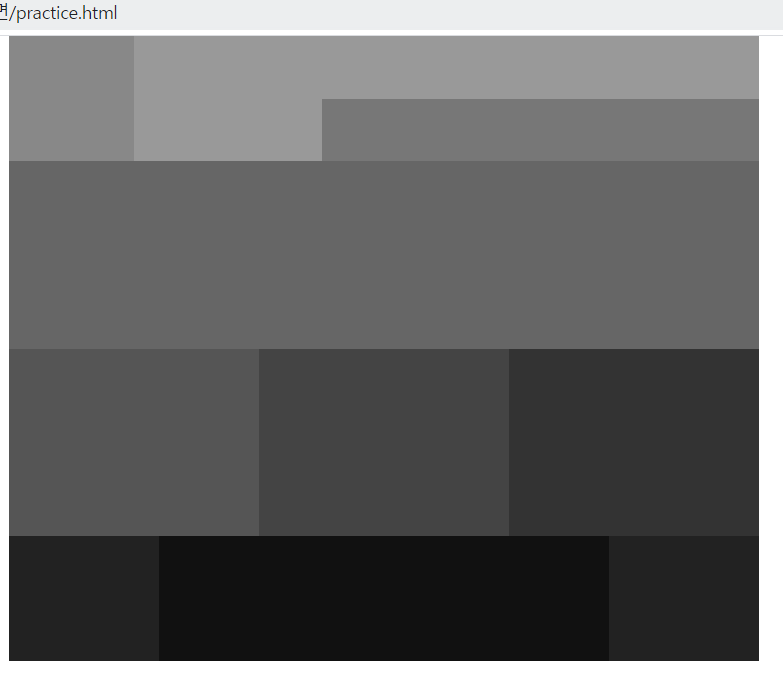
최종결과

'웹개발 > HTML+CSS' 카테고리의 다른 글
| [HTML+CSS] margin, padding 속성 비교 (0) | 2021.09.24 |
|---|---|
| HTML 폼양식, <input>, <select>, <textarea>, <button> (0) | 2021.09.11 |
| HTML 테이블 삽입하기, <table>, <th>, <tr>, <td>, collapse (0) | 2021.09.09 |
| HTML 하이퍼링크 삽입, <a> 태그 속성 (0) | 2021.09.08 |
| HTML 이미지 삽입하기, <img> 속성 (width, height, src, alt, title) (0) | 2021.09.07 |



