
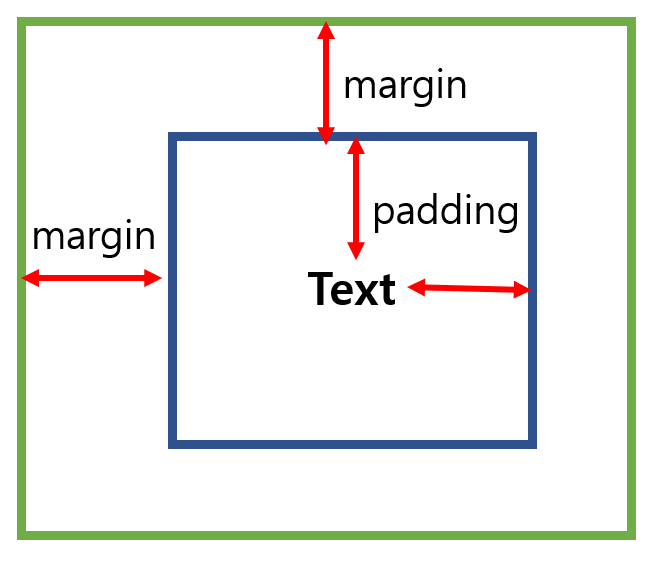
margin : 요소의 네방향(위아래왼쪽오른쪽) 바깥 여백 영역을 설정하는 요소
margin-top, margin-right, margin-bottom, margin-left
padding : 요소의 네방향(위아래왼쪽오른쪽) 안쪽 여백 영역을 설정하는 요소
padding-top, padding-right, padding-bottom, padding-left
margin은 요소의 주위에 빈 공간을 추가, padding은 요소의 내부에 빈 공간을 만듬
예제
html
<body>
<div id="wrap">
<div id="mar">text-1</div>
<div id="pad">text-2</div>
</div>
</body>
css
<style>
*{
margin:0;
padding:0;
}
#wrap{
width:300px;
height:300px;
background-color: yellow;
}
#mar{
width:100px;
height:100px;
background-color: green;
margin:10px;
}
#pad{
width:100px;
height:100px;
background-color: orange;
padding:10px;
}
</style>
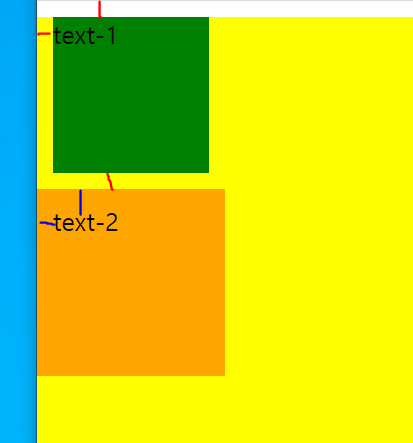
결과

green 색상이 margin 네방향 10px 설정한것,
orange 색상이 padding 네방향 10px 설정한 것이다.

green 색상은 네방향 10px 씩 바깥여백이 생겨서 그림과 같이 바깥여백이 생긴 것을 확인할 수 있다.
orange 색상도 마찬가지로 네방향 10px씩 안쪽여백이 생긴 것을 볼 수 있다.
<style>
*{
margin:0;
padding:0;
}
#wrap{
width:300px;
height:300px;
background-color: yellow;
}
#mar{
width:100px;
height:100px;
background-color: green;
margin-top:20px;
}
#pad{
width:100px;
height:100px;
background-color: orange;
padding-top:20px;
}
</style>
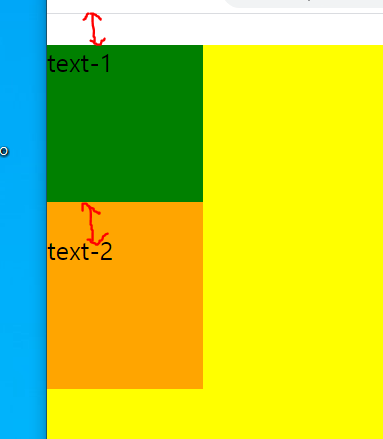
만약 위에만 속성값을 주고싶다면 margin-top, padding-top을 쓰면 된다.

그림과 같이 위에만 적용된 것을 볼 수 있다.
'웹개발 > HTML+CSS' 카테고리의 다른 글
| HTML 레이아웃 구조 만들기(웹디자인기능사 실기 예시) (0) | 2021.09.13 |
|---|---|
| HTML 폼양식, <input>, <select>, <textarea>, <button> (0) | 2021.09.11 |
| HTML 테이블 삽입하기, <table>, <th>, <tr>, <td>, collapse (0) | 2021.09.09 |
| HTML 하이퍼링크 삽입, <a> 태그 속성 (0) | 2021.09.08 |
| HTML 이미지 삽입하기, <img> 속성 (width, height, src, alt, title) (0) | 2021.09.07 |



